サーバサイドプログラム
Webシステムの理解
構成
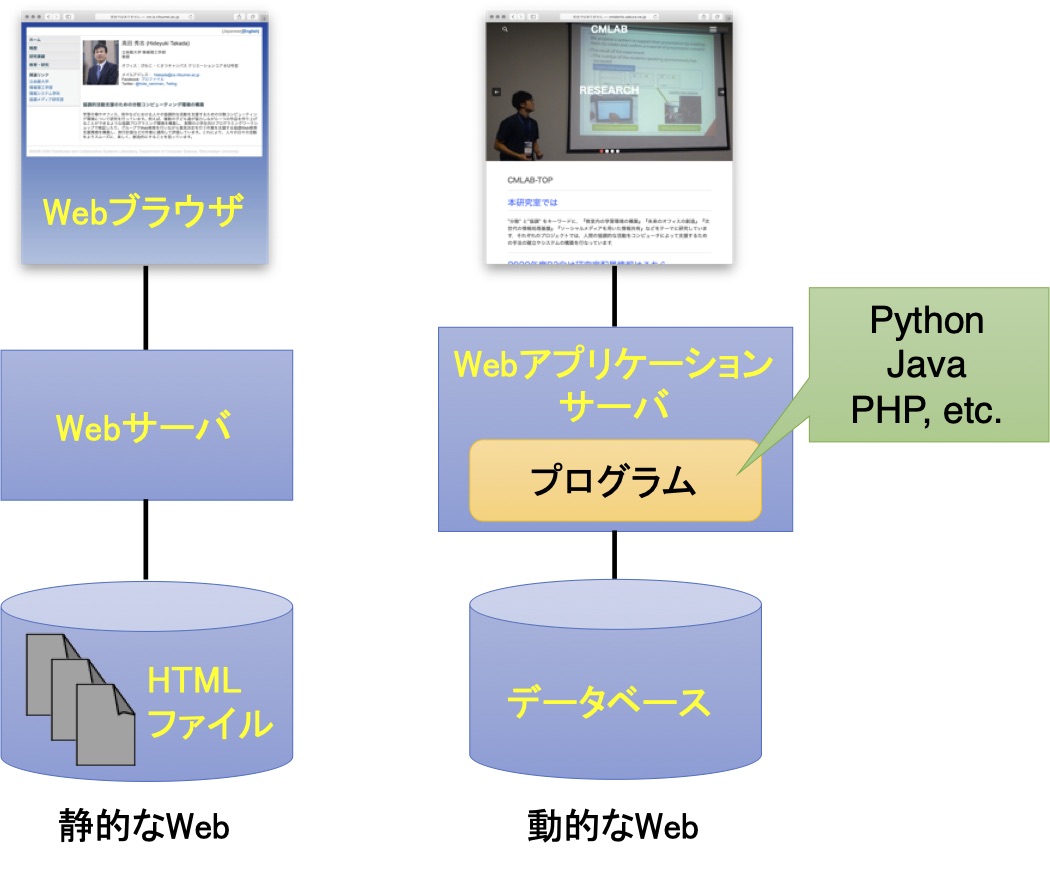
Webシステムの構成を下図に示す。Webはクライアント・サーバ型のシステムである。WebブラウザはWebサーバに対して情報を要求し,Webサーバは要求された情報をWebブラウザに応答する。
当初のWebは「静的なWeb」であり,Webサーバの役割は,サーバのファイルシステム上に置かれたHTMLファイルの中身をWebブラウザから指定されたURLによって返すだけであった。これだけでは,ユーザとの対話的なアプリケーションを実現できないので,Webサーバ上でプログラムを動作させ,そのプログラムによってHTMLコンテンツを生成するような「動的なWeb」へ進化していった。また,プログラムがHTMLコンテンツを生成するのに必要な情報を管理するために,データベースがWebサーバと共存して動作している。

HTML
HTML (Hypertext Markup Language)は,Webページを記述するための言語である。HTMLでは, テキスト本文に
<h1>...</h1>
以下は簡単なWebページの一例である。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>テスト</title>
</head>
<body>
システムアーキテクトプログラミング演習
</body>
</html>
Webページの記述は,<html>で始まり,</html>で終わる。この二つのタグの間に,Webページの中身(コンテンツ)を記述する。コンテンツには,文字コードなどの管理情報を表す<head>...</head>タグと,Webページの本文に掲載されるテキストや画像などを表す<body>...</body>タグが含まれる。
以下,Webページの本文を記述するための代表的なタグの用法について,簡単に説明する。
- <h1>...</h1>
見出しとして表示する。他に<h2>...</h2>や<h3>...</h3>も利用できる。 - <img src="...">
画像ファイルを挿入する。srcには,画像ファイルのファイル名を指定する。 - <a href="...">...</a>
他のWebページへリンクを張る。hrefには,リンク先のURLを指定する。<a href="...">と</a>で囲まれた部分は「アンカ」と呼ばれ,ブラウザではこの部分をクリックするとリンク先のページに移動する。
URL
URL (Uniform Resource Locator)は,インターネット上に存在する多数のWebページなどを一意に特定するための識別子である。
WebのURLは,例えば,
http://www.cm.is.ritsumei.ac.jp/class/saproglab/material/のような形式をしている。ここで,httpはスキーム,www.cm.is.ritsumei.ac.jpはホスト,/class/saproglab/material/はパスを表す。
WebサーバとWebブラウザが同じマシン上で動作している場合には,以下のようなURLとなる。
http://localhost:8000/ここで,localhostは自身のマシンを表すホスト名(IPアドレスは127.0.0.1),8000はTCP/IPのポート番号である(一般のWebサーバのポート番号は80であり,普段は省略されている)。 URLのパス部は,指定されたサーバ上のどのディレクトリやファイルを参照するかに対応する。本演習で用いるPythonによるWebサーバの場合には,
http://localhost:8000/sample.htmlというURLには,Webサーバを起動したカレントディレクトリをWEBDIRで表すとき,
WEBDIR/sample.htmlが対応している。
HTTP
HTTP (Hypertext Transfer Protocol)は,WWWにおいてクライアント(主にはWebブラウザ)とサーバが相互に通信を行うためのプロトコルである。
クライアントとサーバの通信は,下記のような手順で行われる。
- クライアントがサーバに対してリクエスト(要求)を発行する。リクエスト中には,リクエストの種別やリクエストするWebページのパス名などが含まれる。
- サーバはクライアントからのリクエストを受け取り,必要な処理を行った後,クライアントに対してレスポンス(応答)を返す。レスポンスには,クライアントに返すWebページの属性(文字コードや変更日時など),Webページ本体などが含まれる。
Python 3によるWebサーバ構築
本演習では,Python 3に標準で搭載されているWebサーバの機能を用いる。
静的なWebコンテンツ
まず,サーバ上に置いたHTMLファイルに対してWebブラウザからアクセスできるようにするために,以下のような手順でWebサーバを起動する。
- Webサーバに関わるファイル(HTMLファイルなど)を置くディレクトリを作成する(以降,このディレクトリをWEBDIRと呼ぶ)。
- 以下のコマンドをWEBDIRの下で(すなわち,カレントディレクトリをWEBDIRにして)実行する。これにより,Webサーバが起動する。
$ python3 -m http.server --cgi 8000
演習課題2(→提出先)
HTMLで書かれた簡単なWebページを作成し,そのHTMLファイルをWebサーバ上に配置して,Webブラウザで表示させよ。
動的なWebコンテンツ
次に,Webサーバ上でPythonプログラムを実行し,動的な(同じURLでも,アクセスするたびに中身が変わるような)コンテンツを提供できるようにする。
まず,WEBDIRの下に,cgi-binというディレクトリを作成し,WEBDIR/cgi-binの下に以下のような内容のファイルをtest.pyという名前で置く。
#! /usr/bin/env python3
print("Content-type: text/html\n")
print("<html>")
print(" <head><meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\"/></head>")
print(" <body>システムアーキテクトプログラミング演習</body>")
print("</html>")
次に,Webブラウザから以下のURLにアクセスして,上記のPythonプログラムが実行され,Webブラウザ上に正しく表示されるかを確認する。
http://localhost:8000/cgi-bin/test.pyこのPythonプログラムは,ブラウザ上で表示したいHTMLの内容をそのままprint文で出力している。Pythonプログラムからprint文で出力されたHTML文書はWebブラウザに送られ,表示される。
注:Windowsの場合は,OSで扱われている文字コードの関係で,以下のコードを冒頭に追加する必要がある。
import sys
import io
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
なお,このPythonプログラムはコマンドラインで直接実行することもできる。正しいHTMLが出力されているかを確認するのに役立つ。
$ python3 cgi-bin/test.py
Content-type: text/html
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/></head>
<body>システムアーキテクトプログラミング演習</body>
</html>
演習課題3(→提出先)
現在の日時が表示されるように上記のPythonプログラムを書き換えよ。ただし,Pythonプログラム上で現在の日時を文字列として取得するプログラムは以下のとおりである。
datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S')
import datetime